- Google Search Settings
- Topbar Search
- Primary Navigation Search
- Search Result Page Setup
- Display a Search Box Anywhere Else?
UMS supports a custom Google (Programmable) Search plugin to manage search inquiries and results. WordPress does have native search functionality but it is limited to search content from only the sub-site content objects. Since the Google Search functionality offers the ability to search all sites or only the current site, that solution has been preferred by all campuses using WordPress to date. You will need unique Search IDs for each sub-site that may desire current-site-only search results.

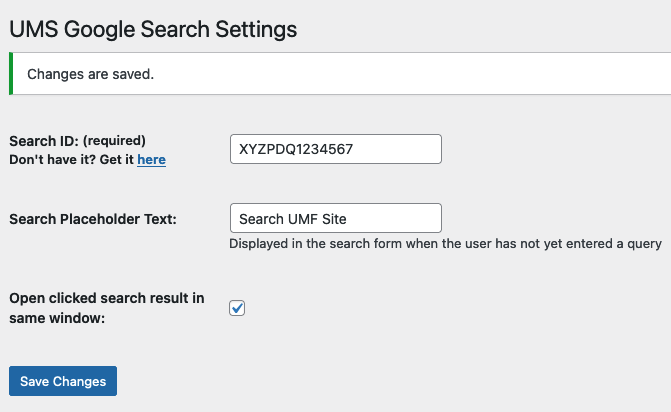
Google Search Settings
A unique Google’s Programmable Search ID will be set up by Web Technologies team when your DEV site is created. This helps us prototype your search and style search results (and other visual aspects) as part of your project. Some key options we must set in the plugin are as follows:

Search ID: Google’s Programmable Search feature require a unique Search ID. This ID key is tied to a Google Search Engine account and is where all the search scope, promotions, and a few some basic color settings are managed at the Google Search account website. If you intend to have distinct, differently-searchable sites (e.g. the Library site wants its own Google Search results from only that site to display), you will need an additional Search ID for each. If this is new to you, please explore the Google’s Programmable Search documentation and orientation information.
If your campus already has GSE Search ID(s) in existing sites and a new WordPress site will replace your old site, we’d want to configure those ID keys in all your sites as part of the GO-LIVE process for the new site.
Search Placeholder Text: This prompt appears inside the Search input box (can be left blank). You likely will not need to change it often.
Open clicked search results in same window: Recommended. If not checked, new browser tabs will be opened to display target resources.
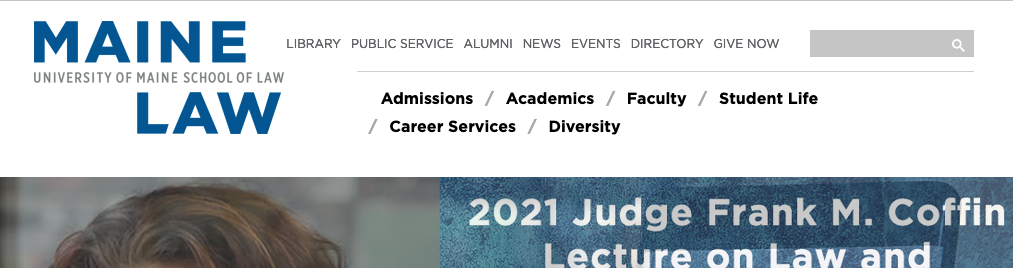
Topbar Search
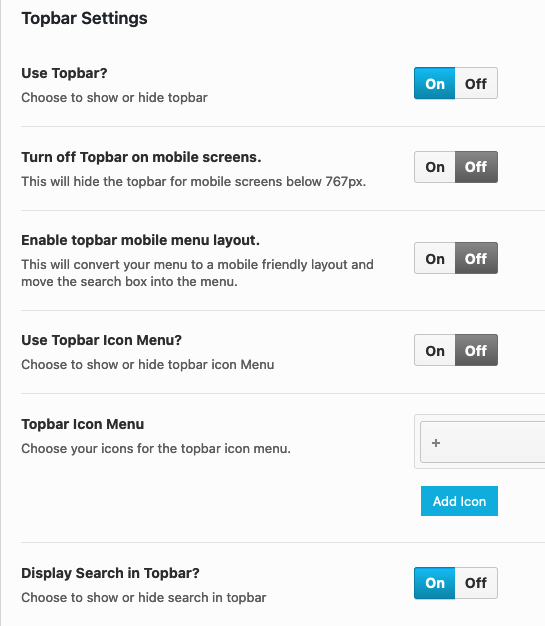
A popular choice for displaying the Search feature is in the “Topbar.”


This option is set up in Theme Options > Topbar Settings. Set “Use Topbar?” to “On” and “Display Search in Topbar?” to “On.”

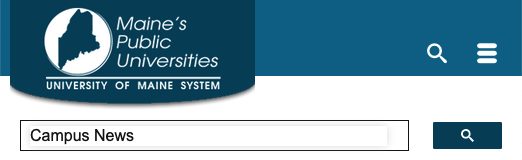
Mobile Search
On mobile view, the search input box is opened into a drop-down panel when selecting the magnifying glass icon.

This is enabled in Theme Options > Mobile Header > Show Search > choose: “On.”
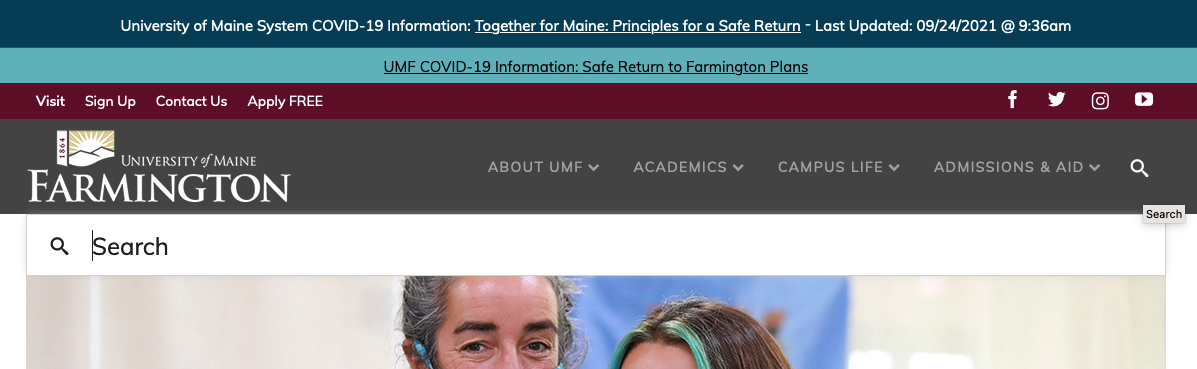
Primary Navigation Search
Alternatively, include the Search in the primary navigation for large-screen displays. The Search input field will drop down below the navigation band when the magnifier icon ic selected.

This option is set in Theme Options > Menu Settings > “Enable Search in Primary Menu?.”
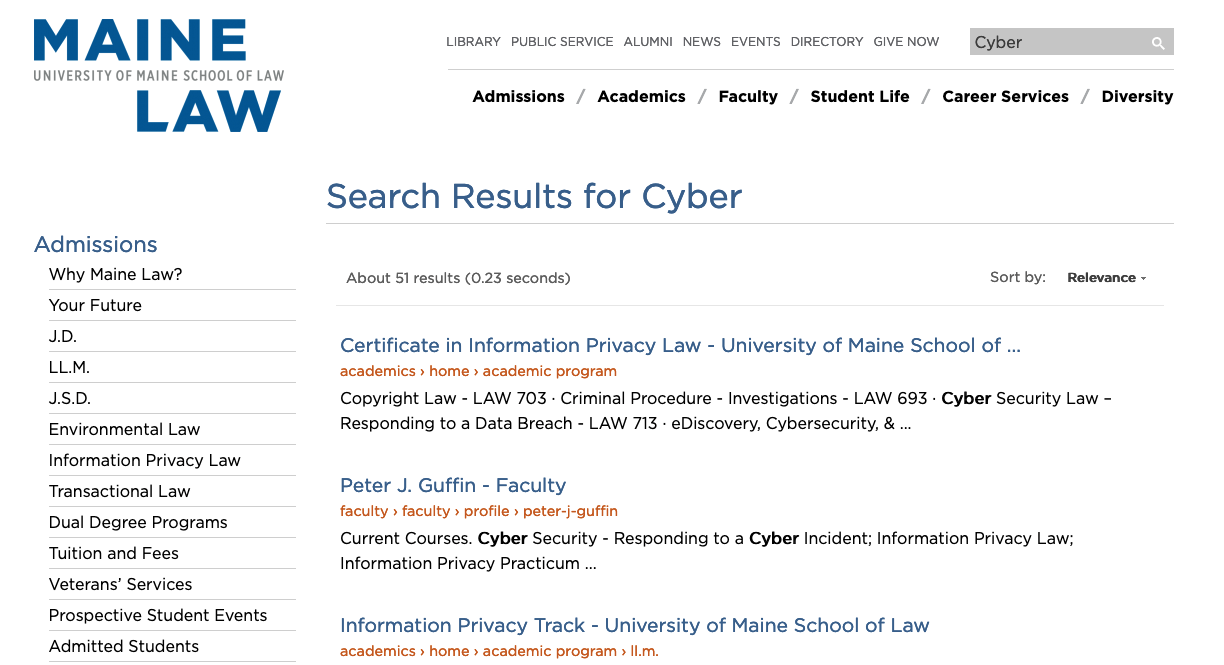
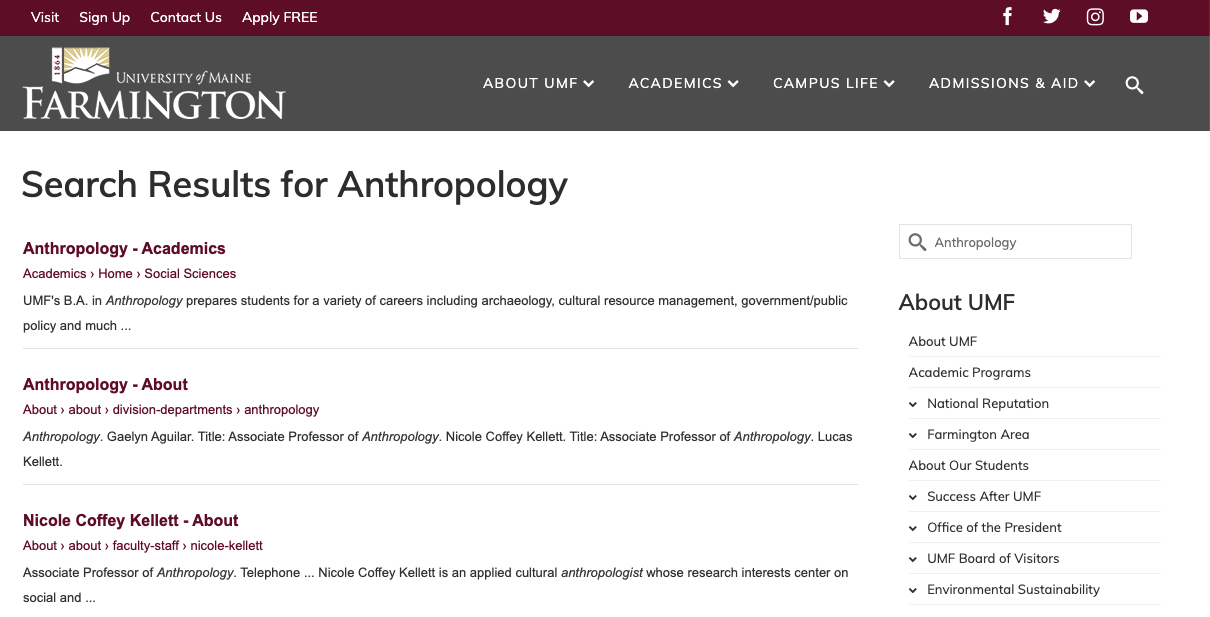
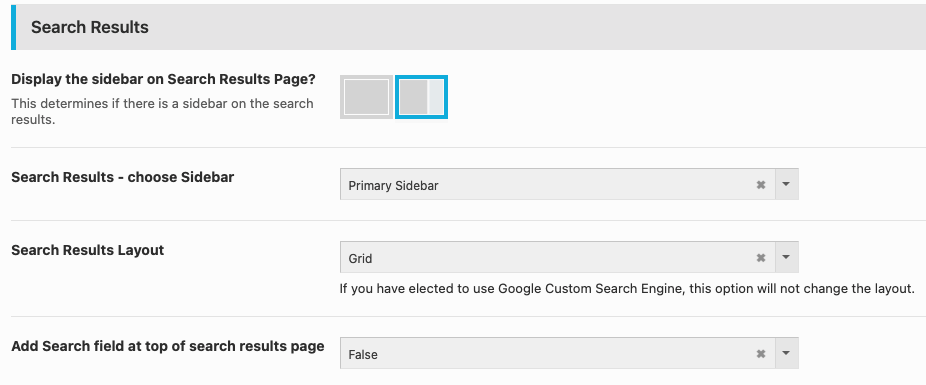
Search Result Page Setup
You may choose to display search results with a sidebar. This example includes sub-site navigation and a search widget in its sidebar.

Configure the sidebar options, the layout option, and whether or not to display a search box above the results in Theme Options > Misc Settings > Search Results.

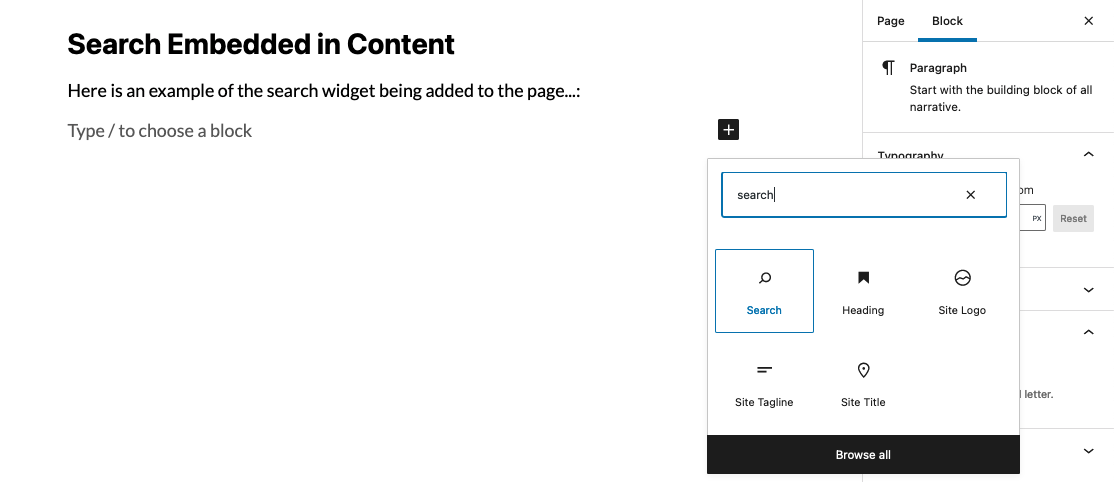
Display a Search Box Anywhere Else?
Yes. You could add the Search widget to any editable region (page, post, sidebar, widget) using the block editor. Add the “Search” widget to the page.

This widget will also utilize the same Google Programmable Search results and configurations as described in earlier sections of this guide. There are a few options to include a label, “Search” button (or magnifier icon) and position the button within or outside the search input field.