Overview
This is a custom UMS-supported plugin that allows visitors to search for current faculty and staff across the UMS.

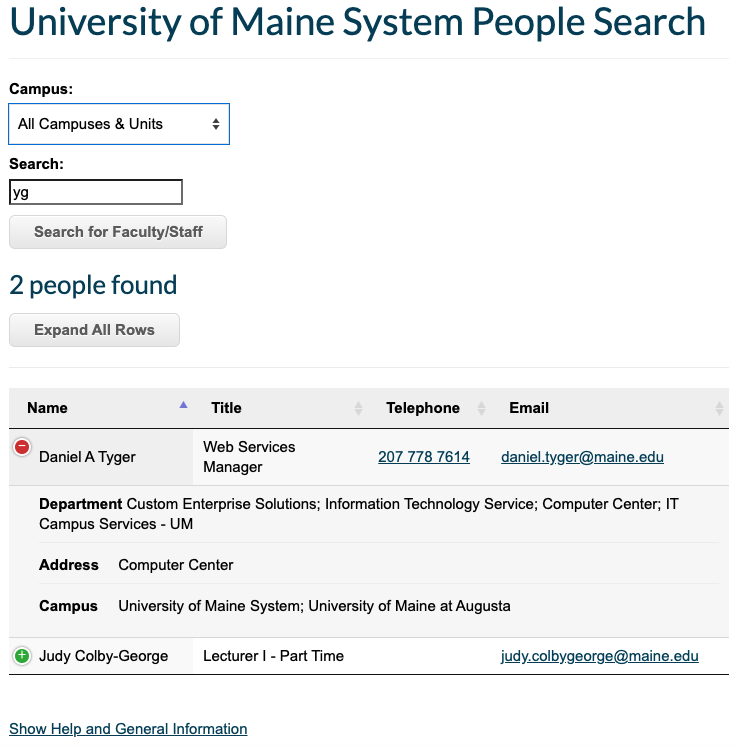
You can see this tool in action at: https://peoplesearch.maine.edu/
The “Campus:” selector is available within the form to narrow your search to one campus. The results entries can be expanded to reveal additional details about the person’s campus location and departmental details.
Installation Steps (WordPress)
- Install & Activate plugin
- Set UMS People Search API key and URL in WordPress
Settings > UMS People Searchsettings (Web Tech task).
Shortcode
Use the following shortcode to use this plugin: [ums_people_search]
For Use in Other (Non-WordPress) Websites
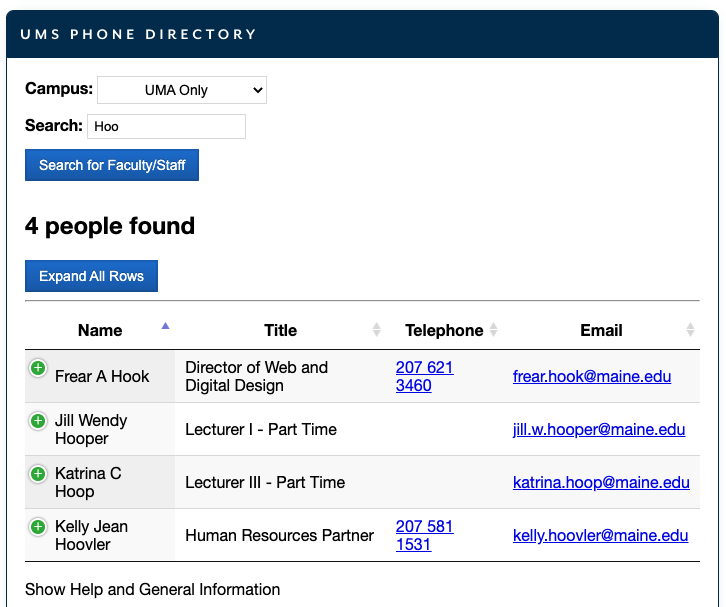
Example: myCampus portal sites for several campuses use these strategies to embed campus-specific views of the people search tool in that context.

UMA example myCampus Home page utilizing the PeopleSearch for UMA, by default.
Embed the Widget in Other Websites
In order to make it easier to embed pages containing this plugin in external sites via iframe, we have added an option to strip theme content from the page. This feature is activated by using the GET parameter ums-ps-embed with a value of 1.
Example: https://peoplesearch.maine.edu/?ums-ps-embed=1
This will include only the base stylesheets and scripts needed for the functionality of the plugin.
Filter by Campus Preset
By setting the campus parameter in the embed URL a campus can be pre-selected at page load.
Example: https://peoplesearch.maine.edu/?campus=UM
Custom Stylesheets
Where an embedded iframe is used but there is significant visual contrast with the site it appears on, a custom stylesheet can be specified. This is done by adding the ums-ps-custom-css parameter to the iFrame url and setting it to the name of a known custom stylesheet.
Example: https://peoplesearch.maine.edu/?ums-ps-embed=1&ums-ps-custom-css=sheet-name
If your use case requires a custom stylesheet please submit it to the Web Technologies team for consideration.
Please keep in mind that it is our goal to keep the number of custom stylesheets which need to be maintained to a minimum and that new stylesheets, or changes to existing stylesheets, will only be considered in critical situations.