Site-Wide Default Options for Pages
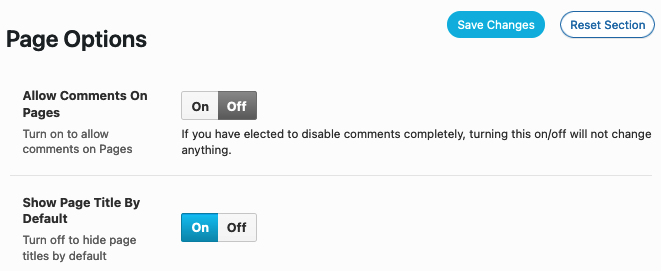
You can decide on default settings for including page title and allowing comments on pages at Theme Options > Page Options.

Page Content Width options are also found here…:
- Default – The default is set in your site’s Theme Options > Page Options > Default Page Width.
- Contained – Page content has margins.
- Full Width – Page content does not have margins.
Create a New Page
- Go to the dashboard of the sub-site you wish to add the page(s) to.
- Go to “Pages”
- Click “Add New” at the top of the page.
You’ll be brought to the WordPress Editor. There are a number of sections with various options explained below:
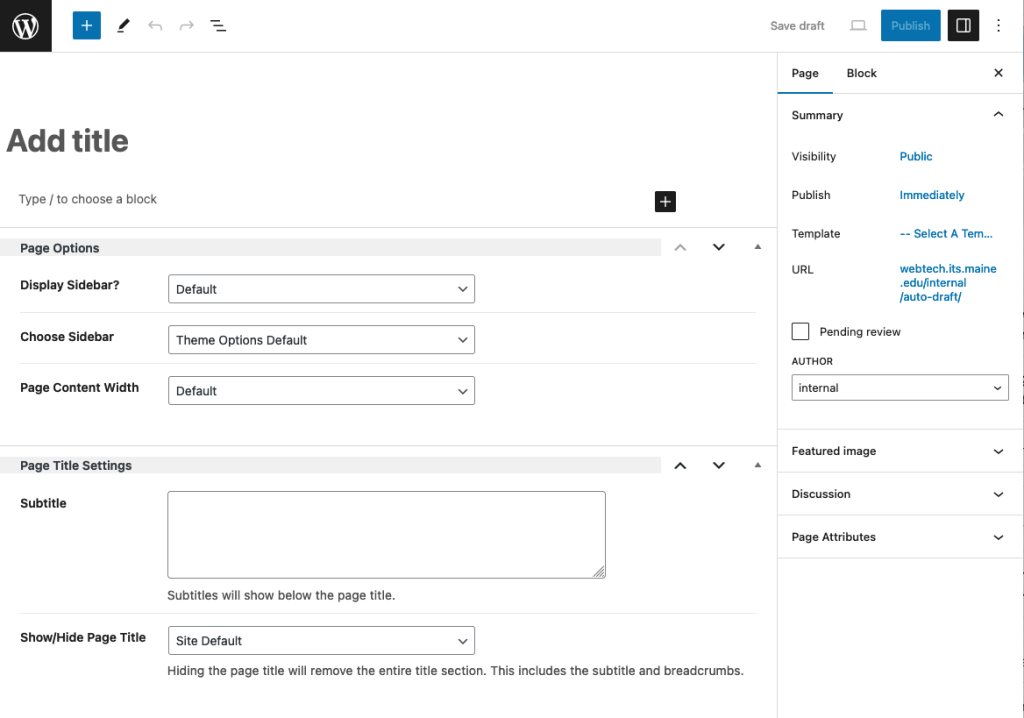
The EDIT Screen and Page Settings Overview

- Add title – Gives the page a title. By default, this will show at the top of the post.
- “Type / to choose a block” – This is where the main content of the page you control will begin.
- Add (“+”) Block – Choose a new block or widget to insert into the page.
- Page Options – Include a sidebar
- Page Title Settings – Options to include a subtitle or hide the page title.
- Update, Preview, Publish – Once you have begun editing a page you can choose to Publish/Update or preview the current state. Page changes are also auto-saved and can be recovered if an authoring connection to the site is severed.
- Save / Switch to Draft – This will save your changes without publishing them.
- Preview – Allows you to view your changes without publishing them at various screen widths.
- Note – In some instances, the preview may not accurately depict the content that the user will see.
- View Page – Opens the page you are editing.
- Update/Publish – Publish the page.
- Display Sidebar? – Default settings are located in your site’s Theme Options > Page Options.
- Choose Sidebar – Select a sidebar for the page. See Sidebars documentation for more information.
- Page Content Width – (Default is set in Theme Options > Page Options)
- Subtitle – By default, this will appear below your page title. However, this will depend on how your campus set up the theme.
- Show/Hide Page Title – The default is set in the site’s Theme Options > Page Options > “Show page title by default” setting.
- Page settings panels (right side) – Details below…
Additional Page Settings Panels
Summary
- Visibility – By default, this is set to “Public”. You can click “Edit” to change it, your options are:
- Public – Visible to the world.
- Password Protected – (Selecting this will prompt you to set a password). When users try to visit the page, they will be required to enter the password (Unless they are an editor).
- Private – Page is only visible to editors.
- Publish – This is the date the page was (or will be) published. You can click the date to change it.
- Note – By default, the page date is hidden to users.
- Template – Select from a number of templates for pages, some of which have additional sections and options in the WordPress Editor. For more information on these templates, their sections and options, please see the Page Templates documentation. It is very important to select the appropriate template for the page. This should be emphasized to your site content editors during orientation and training.
- URL – provides the URL / address of the page. By default, this is the title you give the page (with dashes between words). It can be changed here – but be cautious of changing this since other content may be linking to thie current page URL.
- Pending Review – If previously checked, page will not be published until a review and status change has been made.
- Switch to draft – If page is published / public, this reverts the page to draft status.
- Move to Trash – This will move the page to the Trash. It will not be accessible to users in the trash, and will be automatically deleted after 30 days.
Revisions
This option only appears after a page revision has been made. Clicking this option will take you to a compare screen where you can see what has been changing in the page content history.

Learn more about revision history
Page Attributes
- Parent Page – Select a parent page, if one exists and hierarchical nesting of this page below another is desired. This will change the page’s URL to include the parent’s. For example, if page “Child” is the child of page “Parent”, the URL will be “https://www.website.com/parent/child/“. Additionally, pages with a parent will appear below their parent when viewing all pages from the WordPress dashboard (Pages > All Pages).
- Order – This can be used to control the order of pages when they appear in lists and/or menus. Some menus and widgets can be configured to display a list of pages by their order, where a page with a lower order will appear before a page with a higher order. By default, order is unused and can be left at ‘0’.
Featured Image

- Set featured image – This will open up the media library, where you can select an image to feature for the page. By default, this will appear between your primary navigation and the page’s title, though this may vary depending on the site design.
Note – Not all templates are set to use the featured image, and some offer alternatives to the featured image (slider, video, etc.). If you select a featured image and it does not show up on the page, check to make sure you are using a template that supports the featured image. Also check that the “Feature Options” settings in the “Feature Page Options” section is set to “Featured Image”. (see Page Templates documentation for more information).
Additional Resources
Pages are used to organize and present information and media on the primary and subpages of your site. Page titles, settings, attributes, attached template and place in the page hierarchy (parent/child) all play important roles in creating the navigation and flow of users through your website. You may also want to explore Posts and how they are used.