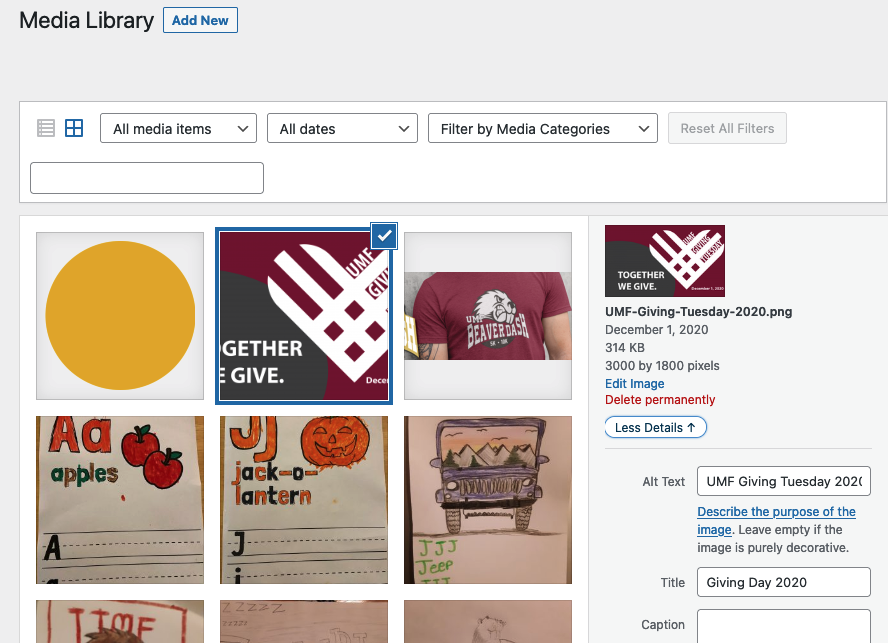
Meet the WordPress Media Library. Visit your Site Dashboard > Media option. Note that you can sort your media in various ways and in two list formats (grid / list).

This is where you will store images and files for various purposes throughout your site. We recommend carefully preparing and organizing your images, media and other files within the media library when you initially upload each file. Not including good details may result in usability and accessibility infractions that detract from page utilization and pose difficulties to users of assistive technologies, such as screen readers..
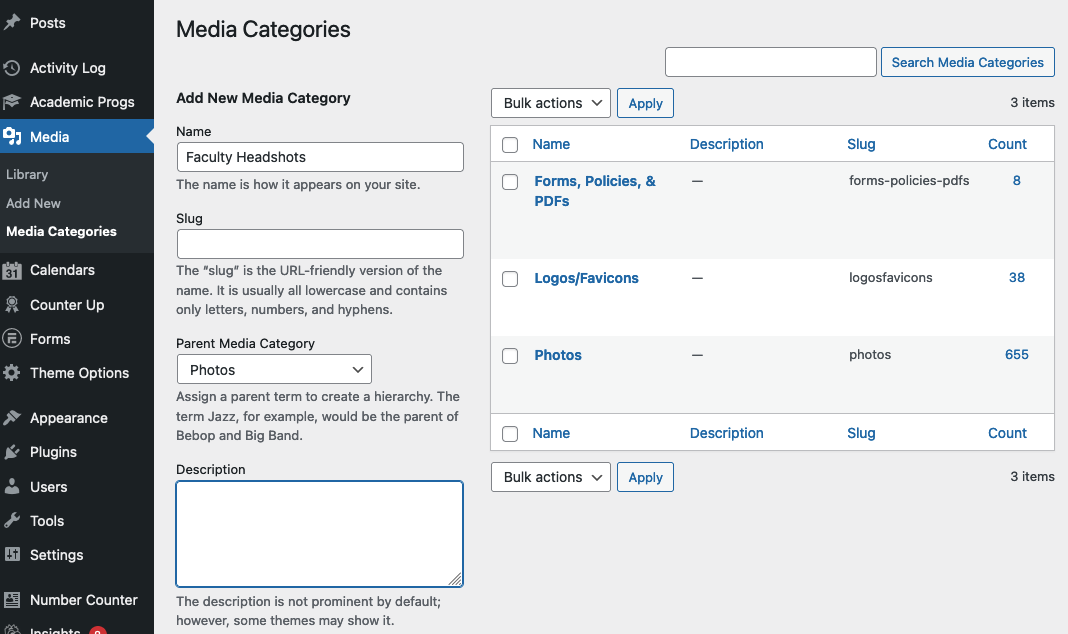
Create Categories for Tagging Files
Improve your ability to locate files within your library by creating categories, then assigning categories to files as you upload them.
- Go to Media > Media Categories.
- Add your details, including parent category, description, etc.
- Save it with “Add New Media Category.”

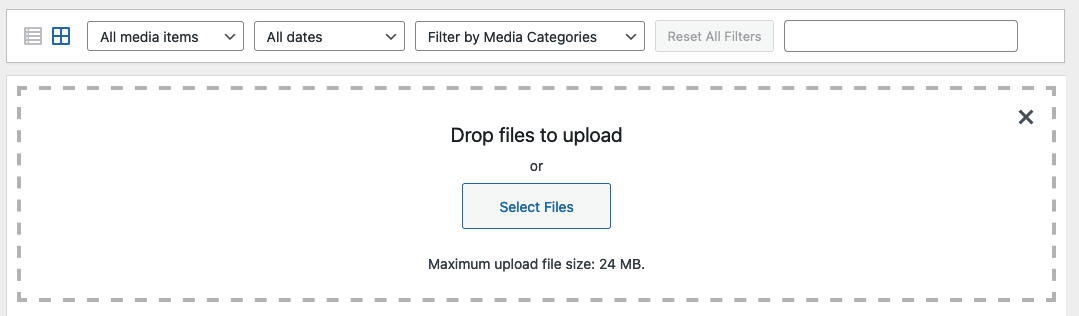
Add a New File
- Prepare your images to be optimized for web viewing. Large files sizes make a page take longer to load.
- In your Site Dashboard menu go to Media Library.
- Select “Add New.”
- Select or drag and drop your file(s) to be added.

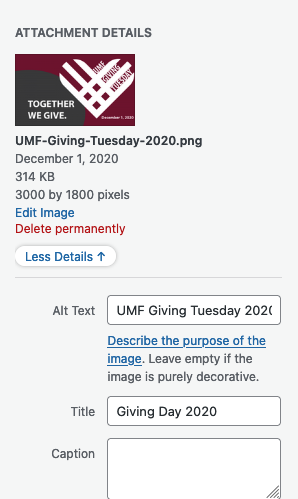
Add Metadata and Details to your Files
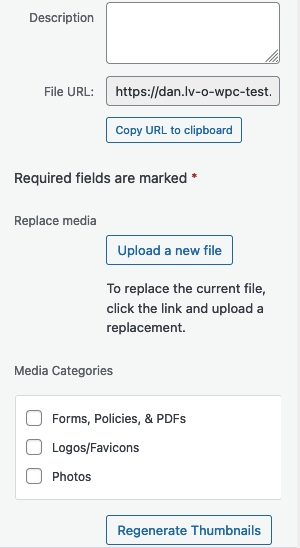
Add “Attachment Details” to files you upload such as Title, Categories, Description, ALT, and Caption fields…:


Replace a Media Object
If you simply want to update or even change an image that appears in your site already, follow these steps:
- Locate the object in the Media Library.
- Click on it to become active with options.
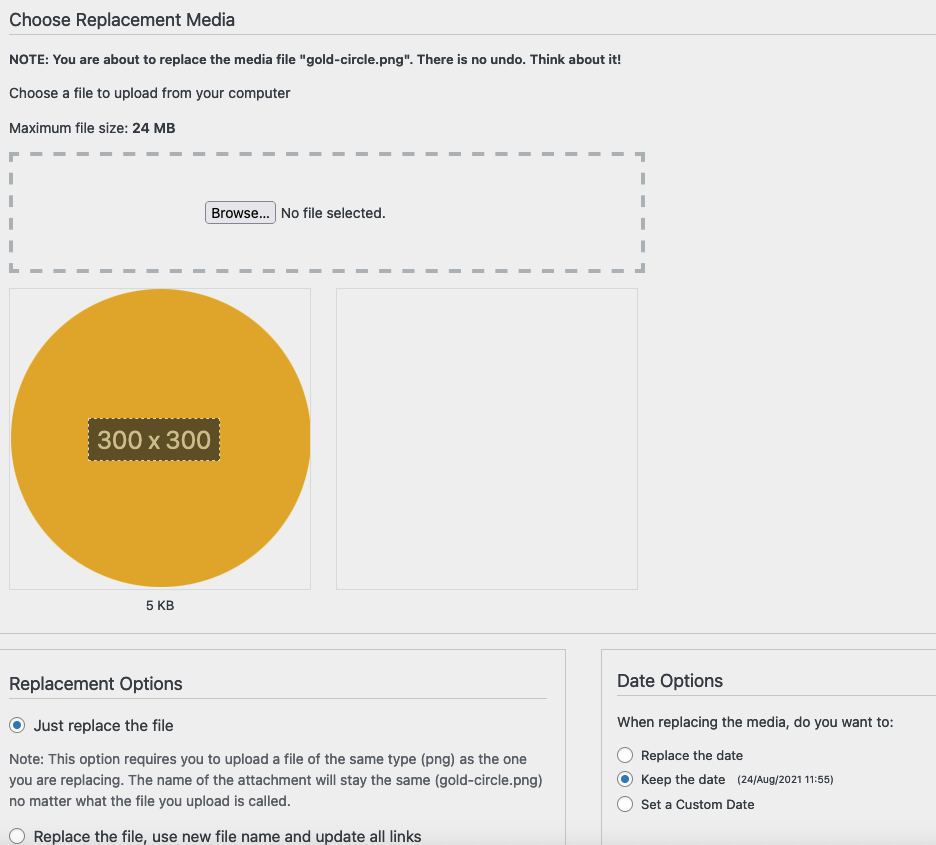
- Within the Attachment Details is a “Replace media > Upload a new file” button. Select it.
- Browse for (or drag and drop) your replacement file.
- *To preserve the pre-existing URL of that file throughout the campus multi-site network – only choose replace and don’t change the name/date as it changes the URL.

Best Practices
- Regularly remove items no longer needed, and categorize them for easier finding.
- Resize/optimize before uploading
- Set at least Title and ALT text on all media library images and media
- WordPress crops images from center-out in some templated scenarios. So keep this in mind when choosing images for featured images. If the subject is all the way left or right, they might not show or be cut off in a weird way.