A widget can have just about anything in it – but be mindful of where the widgets will be placed and the amount of screen space available there. Common uses of widgets include preparing sidebar and footer content and navigation blocks.
Default Widget Areas
Several widget areas already exist and can be utilized within several page layouts/templates:
- Primary Sidebar – likely the sidebar you will use most often in your site.
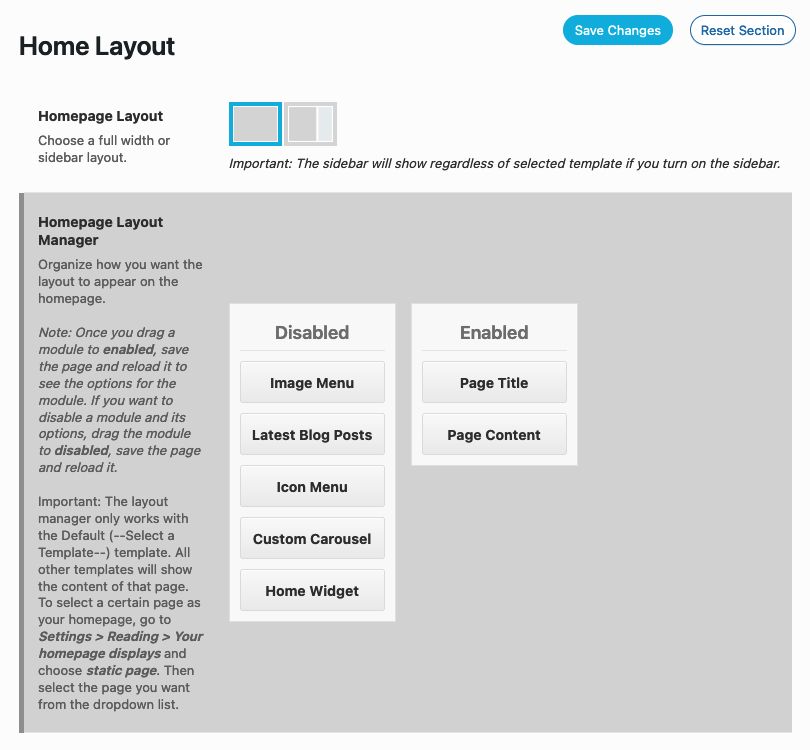
- Home Widget Area – an area in the Home page above or below the main content area (if used). This is set in Theme Options > Home Layout.
- Footer Column 1, 2, 3, 4 – the breakdown of these ‘columns’ is configured in Theme Options > Footer > Footer Widget Layout.
Add Widget
The only way to add more widget areas is to add sidebars to your site. After saving additional sidebars, the names assigned there will now appear in the widget list.
Build the Widgets
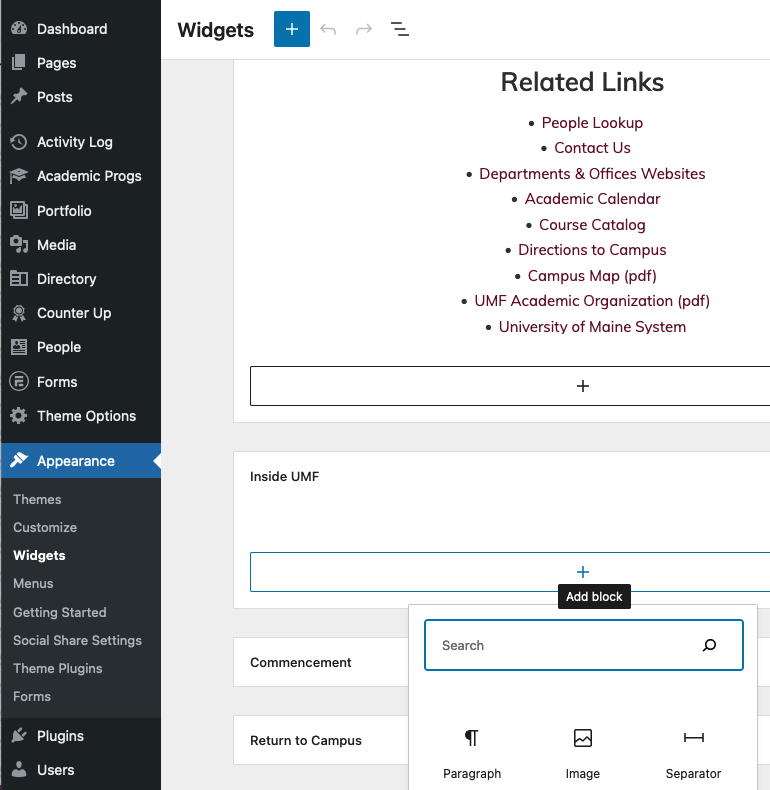
Click on the widget area you’d like to edit. Use the “+” Add Block function to add objects to your widgets.

Add the Widgets to a Page
Add them via Page Options as described in the Sidebars tutorial.