- Menu Display Locations
- Create a Menu
- Edit a Menu
- Site-wide Shared Menus
- Menu Styles
- Additional Resources
You should plan out your site architecture carefully before creating site navigational menus. It may help to first create the pages before setting up menus that will require them.
Menu Display Locations
Display Locations determine where your menu will appear. Unless you are working on a new site, your site’s display locations are likely already associated with existing menus. In this case, be sure to edit the existing menu instead of creating a new one. If you assign a menu to a display location that already has a menu, the new menu will override the old one.
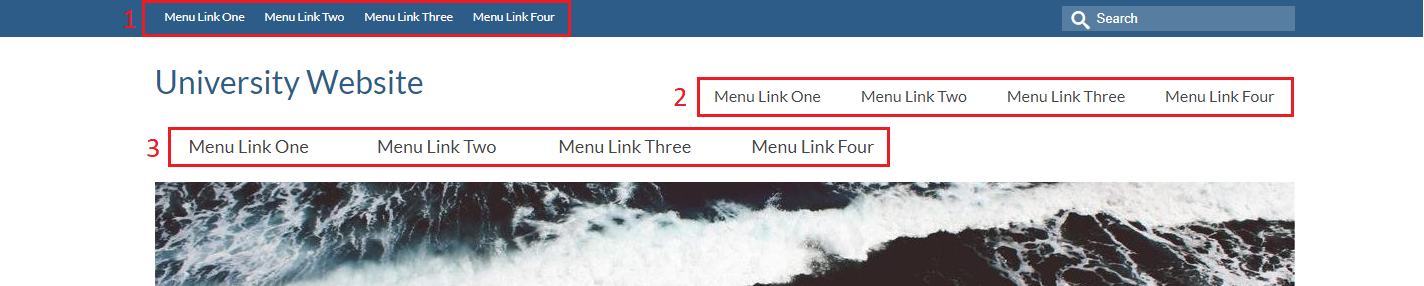
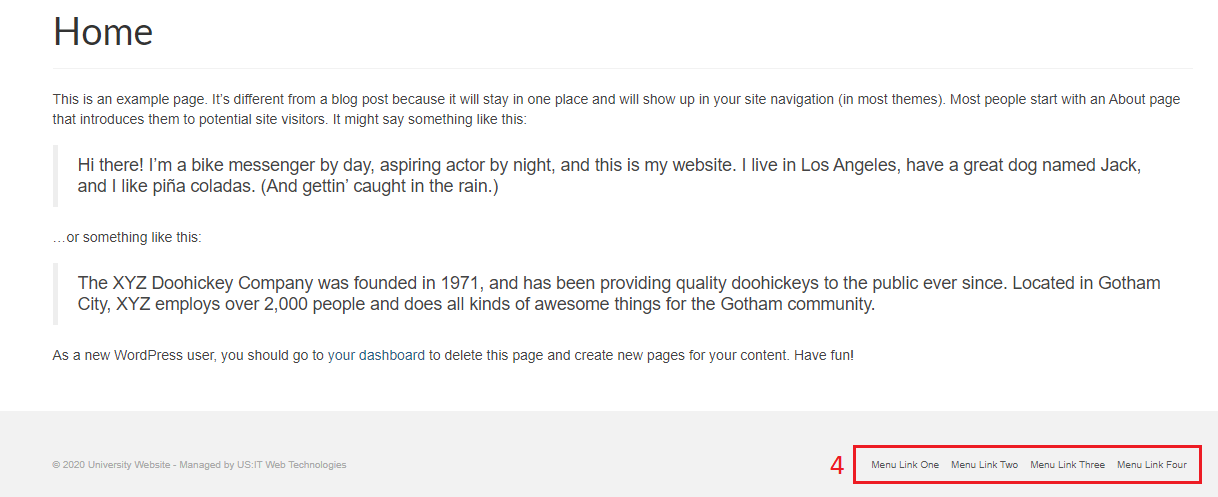
The images below show the Display Locations on a campus site, identified by their corresponding numbers:
- Topbar Menu
- Primary Menu – This is only visible at browser widths above 991px.
- Secondary Menu – This is only visible at browser width above 991px.
- Footer Menu
- (not shown) Mobile Menu – This is only visible at browser widths below 992px. Replaces Primary and Secondary Navigation. Appears below the page title.


Create a Menu
- Go to the dashboard of the subsite you wish to create a menu for.
- Navigate to Appearance > Menus
- Next to “Select a menu to edit:”, click “Create a new menu”.
- Name the menu.
- Add links to the menu using the buttons on the left.
- Existing pages in your subsite can be added directly to the menu, external URLs can be added using the “Custom Links” button.
- Menus can be reordered by clicking and dragging the links above/below each other.
- Click “Create Menu” to create the menu.
Edit a Menu
- Go to the dashboard of the subsite you wish to edit a menu for.
- Navigate to Appearance > Menus
- Click “Select a menu to edit:” this will open a dropdown showing the menus on your site.
- The menu’s display location will be shown next to the menu’s name in parentheses. Display locations are explained below.
- Click “Select”
- Click individual menu links to expand their container. This will let you change their URL and Navigation Label (the link text).
- Click “Save Menu” to publish your changes.
Site-wide Shared Menus
Some menus are only edited on one site (usually the main site) and shared across all subsites to create universal navigation. In other words, you can’t edit these menus from the Dashboard of a subsite. A notice appears at the top of the Menus interface to remind Administrators that some menus are shared.
If you’re not sure which menus of a subsite are shared or where they’re shared from, you can check in Appearance > Shared Menu Settings:

If you want a subsite not to use specific shared menus, you can uncheck the corresponding boxes in this interface. Otherwise, each site will by default use the shared menus.
Menu Styles
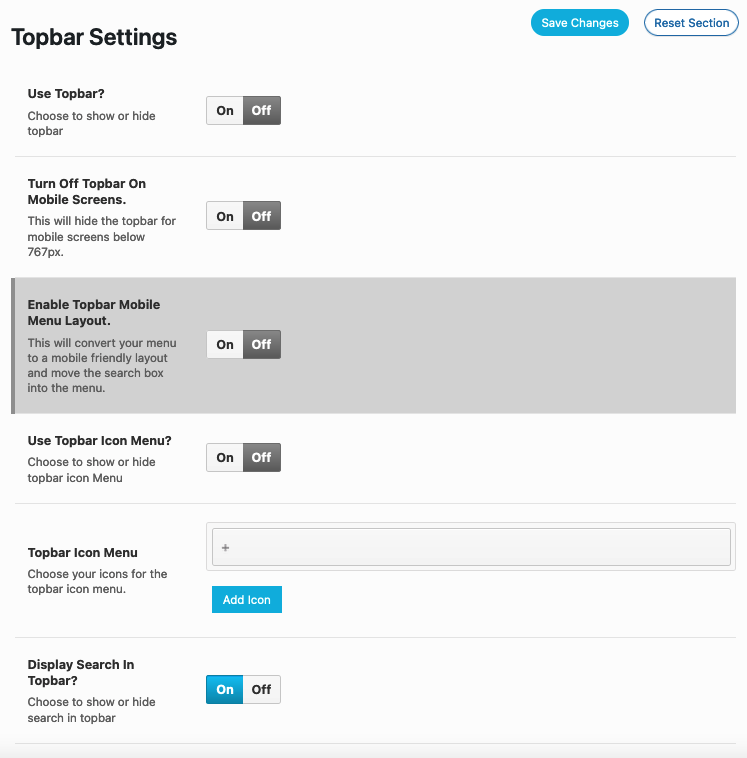
Topbar menu configurations are managed in Theme Options > Topbar Settings.

Site Dashboard > Theme Options > Menu Settings are where font styles, colors, etc. are managed for the primary, secondary, dropdown, and mobile menus.