As part of your campus web project, many brand, color, and style options will be preset to consistently present elements across the the sub-sites. Items that can be configured (or overridden) within the Site Dashboard are reviewed below.
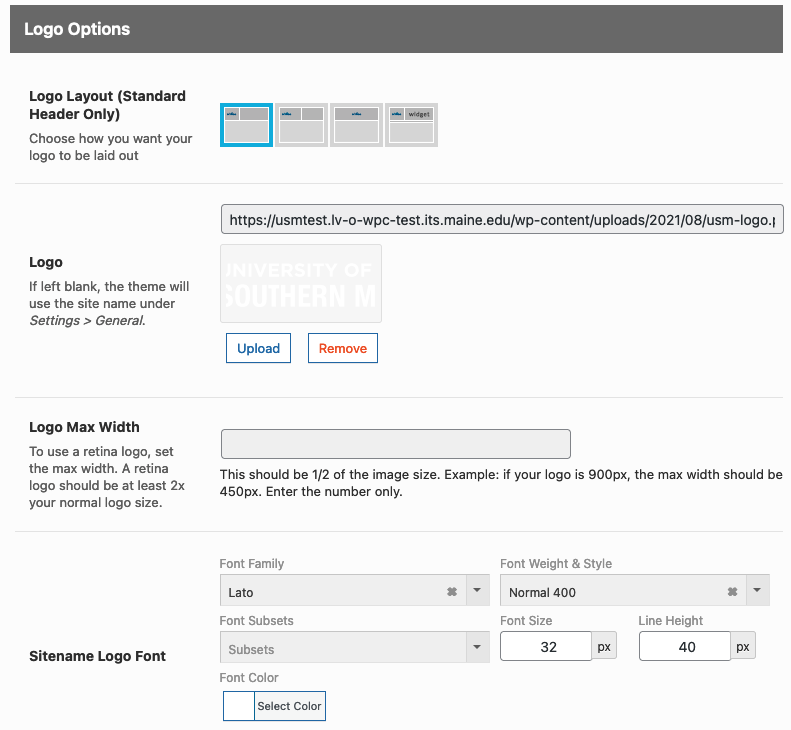
Logo Options
Go to Site Dashboard > Theme Options > Main Settings > Logo Options to accomplish the following:
- Logo layout – position of the logo in header
- Upload your logo, set spacing (logo padding)
- Site name / tagline setting, font settings
- Logo URL – choose to link logo to subsite Home / “Front” page or main site’s Home

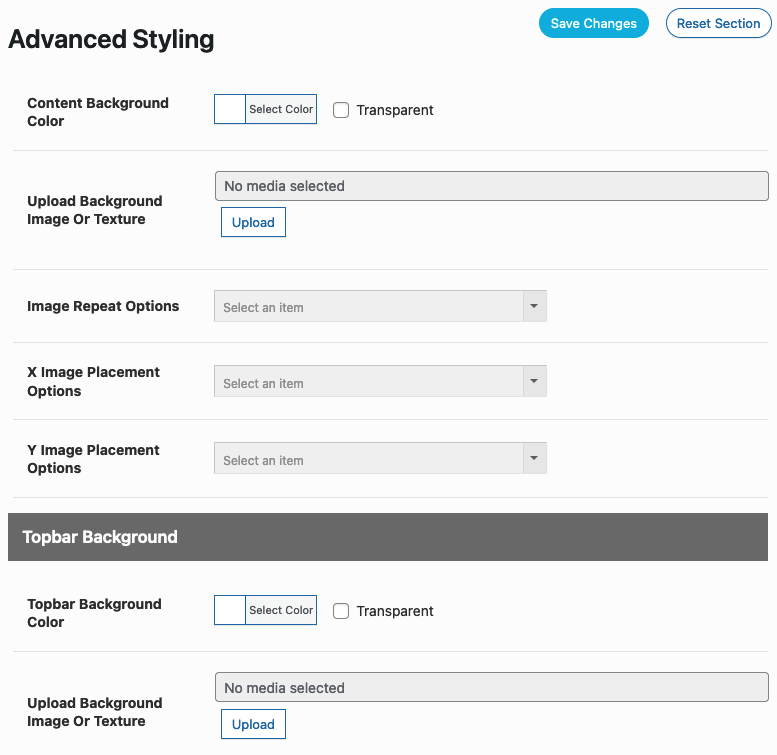
Various Background Colors & Images
Body, main content, top bar, header, secondary navigation, footer, and mobile backgrounds are all managed in Theme Options > Advanced Styling. Also, look over Theme Options > Basic Styling, too.

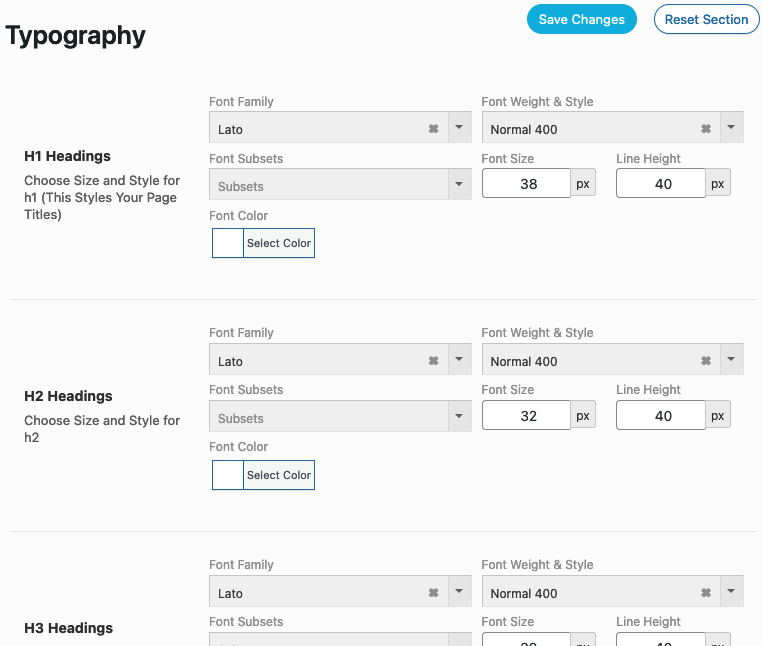
Typography
Set your heading and body font styles in Theme Options > Typography.

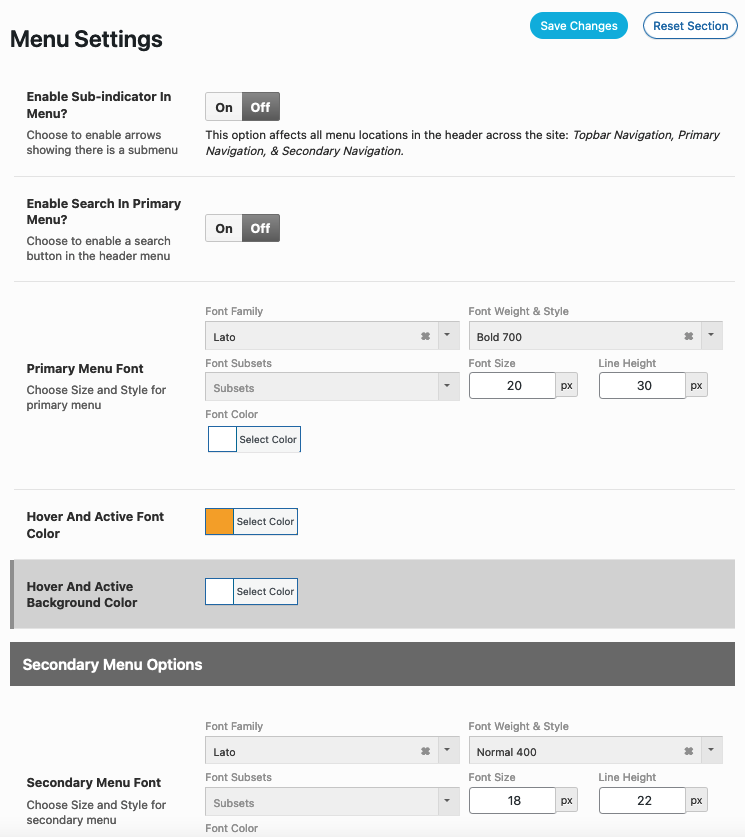
Menu Styles
Site Dashboard > Theme Options > Menu Settings are where font styles, colors, etc. are managed for the primary, secondary, dropdown, and mobile menus.